PolaPolaa – Making Of
4 octobre 2017
Démarré en octobre 2016, le jeu PolaPolaa devrait sortir dans quelques jours.
Profitons de ce délais d’attente pour revenir sur ce travail de Titan, avant de voguer vers de nouvelles aventures…
MISE A JOUR du 18 octobre 2017 : l’application est sortie.
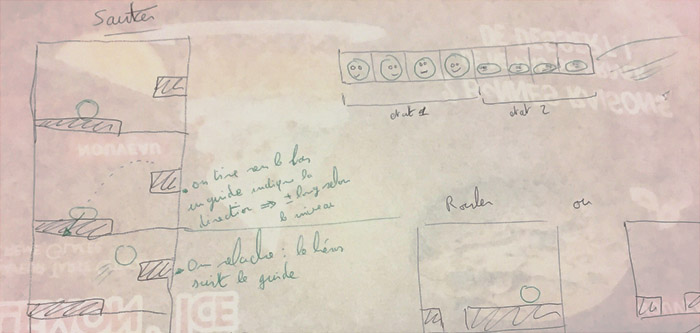
L’acte fondateur de PolaPolaa a été sans doute ce croquis, réalisé chez McDonald en prenant un café, sur un set de table en papier.
L’idée initiale était de faire un jeu de plateformes, dont le déplacement du personnage s’inspire vaguement de Angry Birds, mais sans être fixé à un lance-pierre.

Un parcours émaillé de contrariétés
Dès ce principe posé, la première difficulté commence (j’aime les challenges).
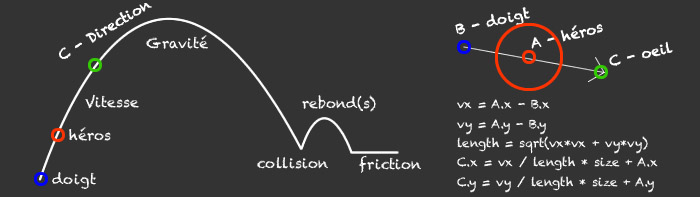
Mes faibles connaissances de physiques et mathématiques, m’amènent rapidement à galérer sur de nombreux points et formules. Le système de visé (pourtant crucial) a été réécrit plusieurs fois, restant longtemps imparfait. Ce sera finalement en septembre 2017 que LA formule sera enfin trouvée, permettant la finalisation du jeu.

Une autre problématique est sans doute celle des performances. On teste sur un ordinateur de bureau, tout va bien, le jeu est fluide. Mais quand on passe sur la tablette ou le téléphone mobile, c’est dramatique. N’ayant pas trouvé de solution pendant longtemps, le jeu est resté en suspend, risquant de compromettre sa continuité. En appliquant toutes les possibilités cumulées (réduction du poids des images, réécriture du code, réduction de la taille des niveaux, du nombre d’items, réglages des valeurs de la physique…) le résultat devient enfin jouable.
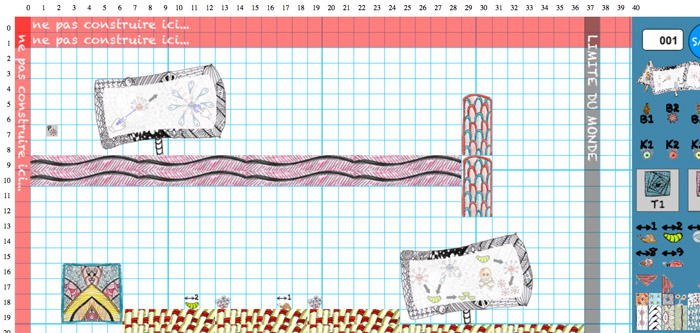
Un jeu de plateformes de 45 niveaux nécessite de construire les niveaux; les éditeurs déjà fait ne me convenait pas pour plusieurs raisons, j’ai donc du construire un éditeur de niveau, me permettant de placer mes blocs comme je le veux, avec des meta-données, et permettant d’exporter un fichier JSON sur mesure.

Jeremy a été le béta-testeur numéro un du jeu. Mais il a également dessiné de nombreux niveaux, pour la plupart pendant l’étude de l’école élémentaire de son année de CP.
Curieusement, il a conçu les niveaux les plus tordus, les plus difficiles…

Une dernière difficulté est d’avoir un enfant de 6 ans en chef de projet adjoint. Qui lance une idée le soir au moment de se coucher, et ne comprends pas qu’elle ne soit pas totalement mise en œuvre le lendemain au réveil.
En même temps, n’est-ce pas là le rôle d’un chef de projet, quelque soit l’age?
Les étapes
De nombreuses phases on donc été suivies pour la réalisation du jeu, quelques semaines pouvant se passer entre chaque phase selon les disponibilités (mais certaines se sont enchaînées très vite).
La liste est sans doute incomplète…
1
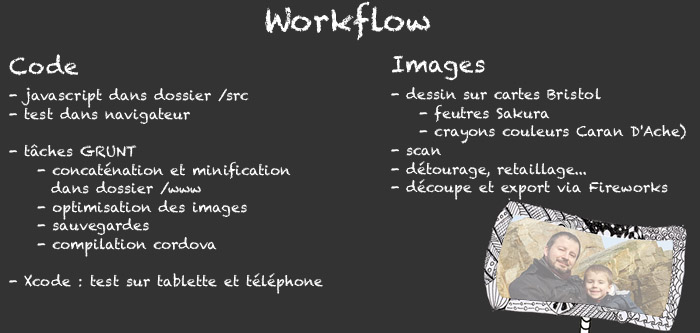
- mise en place générale, workflow et process Grunt
- création du joueur (personnage jouable)
- platformes basiques (le personnage reste dans le jeu)
2
- création du mode de déplacement du personnage
- sera revu de nombreuses fois…
3
- porte + clef = finir un niveau
- bonus = gagner des points
4
- badboys = escargot et grosse larve verte
- MVP (Minimum Viable Product)
5
- HUD (Head Up Display)
- plusieurs niveaux = pouvoir les choisir

6
- éditeur de niveaux
- fichiers JSON pour les niveaux
- ajout de système de triche, pour tester plus facilement
7
- certains ennemis peuvent tirer (les dragons…)
- génération intelligente de l’affichage des plateforms (auto miroir selon la case à côté)
- ajustement des affichages HUD
8
- créations des niveaux, tests
- nouveaux types d’ennemis (oiseaux, libellules…), plateformes tueuses (lave)
- conservation des scores
- enregistrement et ajout des sons
9
- refactorisation (réécriture du code – mais pourquoi on y a pas pensé avant ?)
- jeu devient data-driven (fichiers JSON pour toutes les infos, des ennemis, bonus…)
10
- ajout des téléporteurs
- ajustement de l’éditeur : génère des captures en png des niveaux
11
- créations des niveaux, tests
- ajustement des systèmes de collisions
- débug…
12
- écriture des crédits
- optimisations performances

13
- réécriture complète du système de visée
- ajout de la mini-map
- recette finale
- captures écrans, mini vidéo pour l’Apple Store
- finalisation du pitch, traduction
- publication
Ouf…
Catégorie: Making Of
